

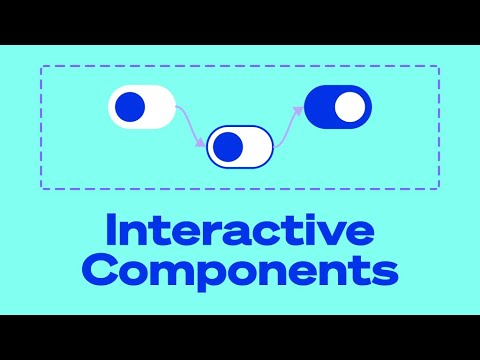
The "Interaction Details" menu will then appear. To add a connection, hover over or select the first layer and drag the blue node that appears to the second layer. frames, groups, shapes, text layers, etc.). Connect layersĪdd a connection between any two layers (e.g. Trigger: The event that causes a change (on tap/click, on drag, while hovering, while pressing, key/gamepad, mouse enter, mouse leave, mouse down (click), mouse up (release)).Īction: The change that is happening (navigate to, change to, open overlay, swap overlay, close overlay, back, scroll to, open link).Īnimation: The behavior of the change (instant, dissolve, smart animate, move in, move out, push, slide in, slide out). Or they can be more complex with animated elements that move or change properties. Interactions can be simple with instate animations. They work by connecting two layers, then determining how those layers will interact with each other by adding a trigger, action, and animation. Use them to show different behaviors, effects, and navigational patterns.
#Figma interactive components how to
Just remember to keep the same layer names within components so the feature will know how to animate the transition.Interactions are the primary feature used when building a prototype. Figma allows you to use the Smart Animate feature to prepare a nice motion design for your Interactive Components.


Use Smart AnimateĬhanging the state of the element feels more natural when the transition is animated. Figma allows you to prepare various states, so use them in your prototypes to achieve better results! 2. Use for more interactions than “on click”Īs we know, buttons, checkboxes, and other UI controls should react to different interactions, not only clicking them.
#Figma interactive components professional
However, if you want to make more professional Interactive Components, here are some additional practical tips for more advanced purposes: 1. Practical TipsĬreating Interactive Component is fast and easy. That’s it! It is very simple to achieve powerful results with this feature. To check it out, create the instance of the Component (drag default component out of the Variants area) and click the “Play” button to launch the prototype.

Interactive Component in Prototyping Mode In the next section I will show you how to do that. This gives you the ability to prepare a prototype that successfully imitates a real solution.Ĭreating interactive elements is very easy. It is worth mentioning that you may prepare interaction not only for “on click” action but also “on drag,” “while pressing,” “while hovering,” “keyboard clicks,” and things triggered automatically thanks to the “delay” feature. Interactive Components are features that allow you to create a prototype with UI elements that reacts to specific interactions. Grab the mug of your favorite coffee ☕️, and let’s dive into Figma Interactive Components! What are Interactive Components in Figma? I will also share some additional tips for more advanced purposes. This time I will show you how to get started with Interactive Components - revolutionary feature for prototyping. When I work in Figma now, I cannot imagine my workflow without them. Modifying their appearance in a way similar to real solutions behavior is a real pleasure. Finding components with Variants is much quicker. The feature helps to organize Components in a more efficient way. Figma regularly introduces features that are extremely useful, amaze designers, and even boost their creativity.


 0 kommentar(er)
0 kommentar(er)
